Currently Empty: ₹0
Refundable Security Deposit = Rs 2000
| Months | Price |
|---|---|
| 3 months | ₹ 3747 (3 x 1249) |
| 6 months | ₹ 6594 (6 x 1099) |
| 12 months | ₹ 11388 (12 x 949) |
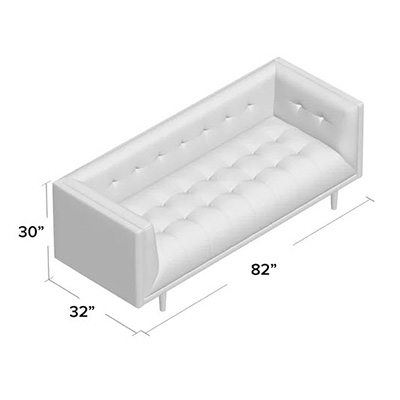
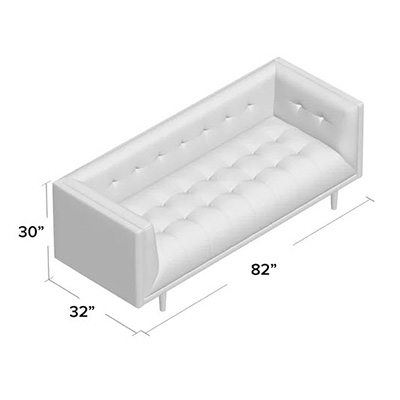
Size Guides

SIZE GUIDE

Sofas
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| Height | 88 | 89 | 90 | 91 | 92 | 93 |
| Width | 55 | 56 | 58 | 59 | 62 | 65 |
| Length | 90 | 92 | 94 | 95 | 96 | 98 |
Chair
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| Height | 60 | 62 | 65 | 66 | 68 | 69 |
| Width | 50 | 55 | 58 | 62 | 65 | 66 |
| Length | 80 | 82 | 85 | 86 | 88 | 89 |
Delivery and return
Delivery and return
Next day delivery in store
Buy before 6pm to receive your order next day.FREE
Next day delivery
Orders before 6pm from Monday to Saturday (or before 1pm on Sunday) will be delivered Next working day (except Northern Ireland and Highlands). Orders placed after 6pm (after 1pm on Sunday) or for Northern Ireland and Highlands will be delivered in 2 working days.29 USD
Drop Point
In 2-3 working days. Pick up your parcel in one of the many diferent collection points available and during a wide range of hours.39 USD
Same day delivery in London:
Place your order before 13:00 to get it today!. If you order later on, you’ll receive it the next day and if you order on Sunday, you’ll receive it the next working day.59 USD
Shipping Information
Shipping Information
SHIPPING
Complimentary ground shipping within 1 to 7 business days In-store collection available within 1 to 7 business days Next-day and Express delivery options also available Purchases are delivered in an orange box tied with a Bolduc ribbon, with the exception of certain items See the delivery FAQs for details on shipping methods, costs and delivery timesComposition and care
Composition and care
Characteristics of wood :
- Hard, compact , fiberous and porous
- Good wood gives a rich, warm and beautiful surface.
Wood is used for the construction of:
- Floor, Furniture, Walls
- Incidental furnishing (lampshades, picture frames)
- Kitchen & restaurant ware
Description
Additional information
| Select Tenure (in Months) | 3, 6, 12 |
|---|








There are no reviews yet.